Hola, en esta ocasión les traigo un pequeño tutorial para
Instalar Dashboard Parse Server
Parse deja de existir este Enero 28 del 2017, bueno al menos deja de brindar soporte en su servidor. Ahora Parse es Open Source, ¿qué significa ésto? Qué tendremos a disposición su Backend para utilizarlo en donde querramos siempre y cuando posea los requerimientos básicos para correr Parse Server.
¿Aún no has migrado tu aplicación?
Necesitas hacer la migración de los datos de tu aplicación antes de la fecha límite ya que pasando esa fecha, Parse cerrará su base de datos y eliminará cualquier dato que se tenga ahí.
Para ello, necesitarás migrar la base de datos e instalar Parse Server en otro servidor de tu propia poseción.
Antes de tomar este tutorial, deberás migrar los datos de tu aplicación con nuestro tutorial de Migrar Parse a mLab y después tomar este otro tutorial para Migrar Parse a Digital Ocean. Digital Ocean es un proveedor de Cloud Services el cuál soporta NodeJS que es un requerimiento para correr Parse Server y mLab es un proveedor de Base de Datos MongoDB que también es requerido por Parse Server.
Una vez realizado las migraciones correspondientes, ahora toca instalar Dashboard Parse Server para que la administración de tus aplicaciones sea más fácil y vistosa. El Dashboard es el que actual conocemos en el servicio de Parse y ahora la tendremos instalado en nuestro propio servidor.
Comencemos a Instalar Dashboard Parse Server
Paso 1. Instalar Dashboard Parse Server
Antes de instalar Dashboard Parse Server, deberemos acceder a la consola del Droplet de Digital Ocean y posicionarmos en el directorio raíz.
cd ~
NOTA: No prosiga con este tutorial si no ha tomado antes el tutorial de Migrar Parse a Digital Ocean ya que daremos por hecho que ya cuenta con los conocimientos para administrar Parse Server en Digital Ocean.
Una vez posicionados en el directorio raíz, instalamos el Dashboard desde el repositorio que nos brinda Parse. Escribimos en la consola la siguiente línea de comandos y esperamos algunos minutos hasta que se complete la instalación.
npm install -g parse-dashboard
Paso 2. Configuración de nuestras aplicaciones en el Dashboard
Una vez instalado el Dashboard, crearemos un archivo de configuración config.json en donde escribiremos las Apps que se mostrarán en el Dashboard, para ello escribimos el siguiente código.
touch config.json
Para verificar que el archivo fue creado exitosamente escribimos.
ls
Ahora abrimos el editor de código para editar el archivo de configuración.
nano config.json
Copiamos el siguiente código, cambiando los valores por los que asignamos en la configuración de Parse Server. Ésto para que conecte el Dashboard con la aplicación en Parse Server.
{
"apps": [
{
"serverURL": "http://localhost:1337/parse",
"appId": "myAppId",
"masterKey": "myMasterKey",
"appName": "MyApp"
}
]
}
Seguimos modificando el mismo archivo config.json ahora escribiremos los datos de usuarios que podrán acceder al Dashboard Parse Server, puedes agregar más usuarios.
{
"apps": [{"...": "..."}],
"users": [
{
"user":"user1",
"pass":"pass1"
},
{
"user":"user2",
"pass":"pass2"
}
]
}
Al finalizar tecleamos la combinación de teclas Ctrl + X o para Mac cmd + X, nos pedirá que guardemos los cambios así que tecleamos la teclas “Y” y Enter.
Paso 3. Lanzar Dashboard Parse Server
El último paso es lanzar Dashboard Parse Server, si hemos seguido todos los pasos deberíamos inicializar el proceso mediante la siguiente línea de comandos.
parse-dashboard --config config.json --allowInSecureHTTP=1
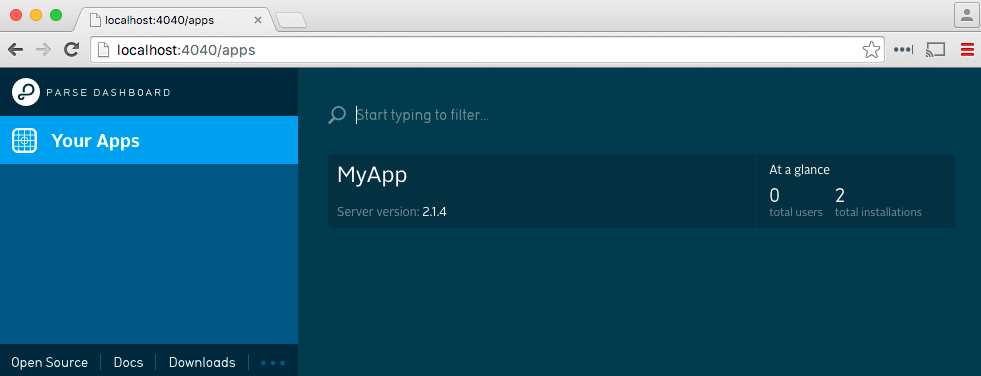
Output The dashboard is now available at http://0.0.0.0:4040/
Listo! Hemos instalado y lanzado el Dashboard exitosamente, solo es cuestión de acceder mediante la dirección IP de nuestro Droplet y con el puerto 4040.
Recomendaciones
Se recomienda instalar un certificado de seguridad SSL al nuevo servidor donde tienen hospedado Parse Server y quitar el comando –allowInSecureHTTP=1
¿Te gusto el artículo?
Puedes suscribirte a nuestra lista de correos para recibir más artículos como éste.