Hola de nuevo, en esta ocasión les traigo un tutorial para
Migrar Parse a Digital Ocean
Si eres programador y has realizado alguna aplicación web o aplicación móvil mendiante los servicios de Parse propiedad Facebook, debes estar enterado que lamentablemente su servicio dejará de funcionar en Enero 28 del 2017 :(.

En verdad es una pena que este grandioso servicio sea retirado, pero no todo es tan triste ya que la compañía ha brindado el Core Backend de Parse Server de manera Open Source por la cual podremos descargarla e instalarla en nuestro propio servidor, de esa manera nuestras aplicaciones, que se encuentran en producción, aún seguirán funcionando normalmente, pero para ello hay que migrar Parse a un nuevo servidor.
En este tutorial he elegido los servicios Cloud que brinda Digital Ocean ya que para migrar Parse se necesita de que el nuevo servidor soporte Ubuntu, NodeJS y MongoDB. Bueno sin más rodeo, comencemos a Migrar Parse!
Pre-requisitos
- Cuenta en Digital Ocean, si aún no posees una cuenta, puedes registrarte en su página oficial
- Sistema Ubuntu 14.04, configurado con un usuario no root con privilegios sudo para tareas administrativas
- Node.js 5.6.x
- MongoDB 3.0.x
- Una aplicación para migrar a Parse
Paso 1. Creación y configuración del droplet
Una vez creada la cuenta en Digital Ocean, accedemos a nuestra cuenta y creamos un nuevo Droplet dándole clic al botón verde que se encuentra en la parte superior derecha y seguimos los siguientes pasos.

En la sección “Choose an Image” elegimos el sistema Operativo que deseamos, en este caso Ubuntu 14.04, seguidamente en la sección “Choose a Size” elegimos la capacidad que deseamos para nuestro nuevo Droplet dependiendo a la magnitud de la aplicación que van a migrar.
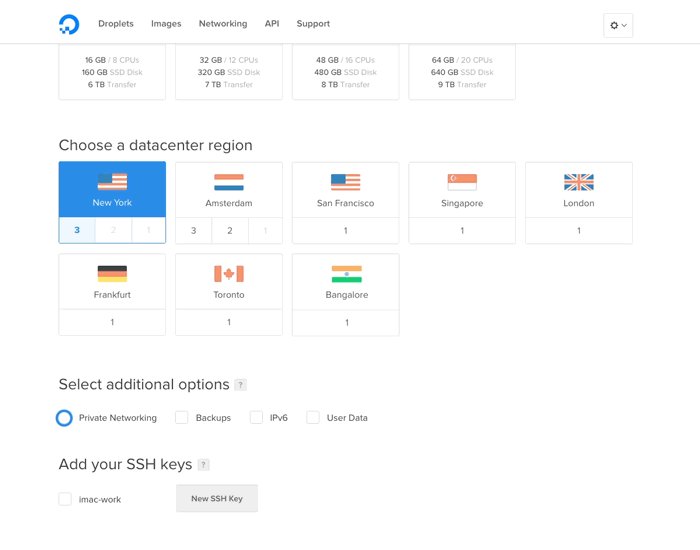
En la sección “Choose a datacenter region” eligen el país más cercano a ustedes, ésto para que las consultas sean mucho más rápidas.
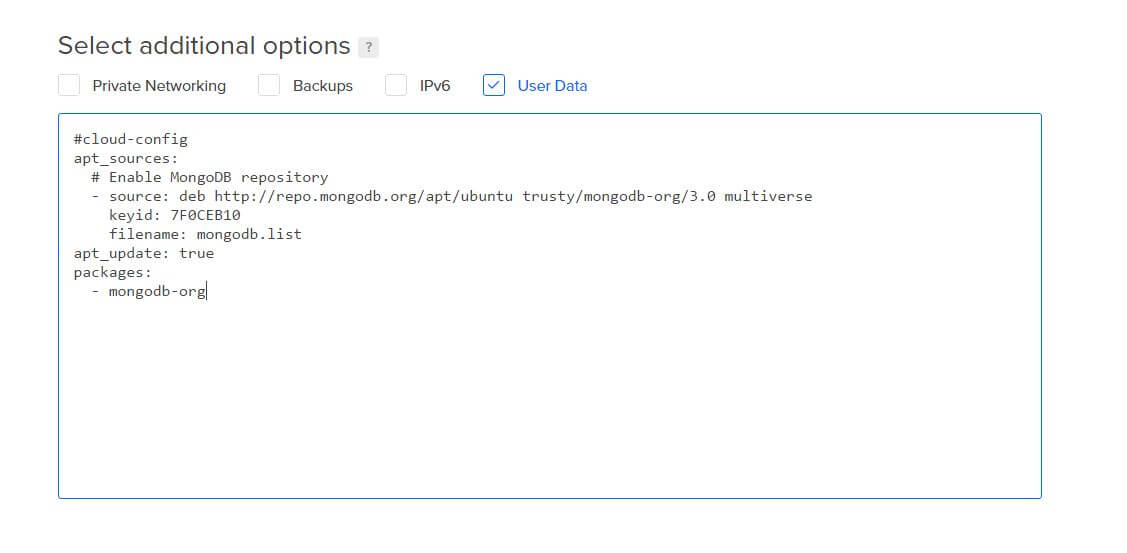
En la sección de “Select additional options” elegimos la opción User Data, copiamos y pegamos el siguiente código en el cuadro de texto para instalar algunos de los pre-requisitos que necesitamos.
#cloud-config
apt_sources:
# Enable MongoDB repository
- source: deb http://repo.mongodb.org/apt/ubuntu trusty/mongodb-org/3.0 multiverse
keyid: 7F0CEB10
filename: mongodb.list
apt_update: true
packages:
- mongodb-org

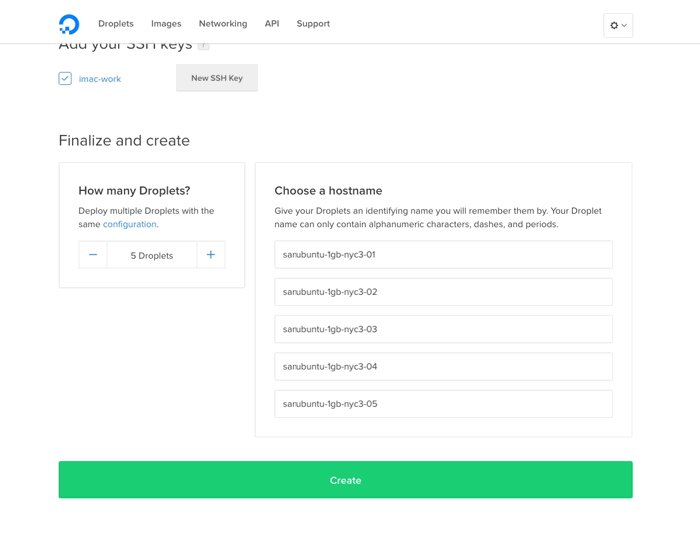
La sección “Add your SSH keys” es opcional y sirve para agregar nuestras llaves SSH si las tuviéramos, en este caso omitiremos este paso.
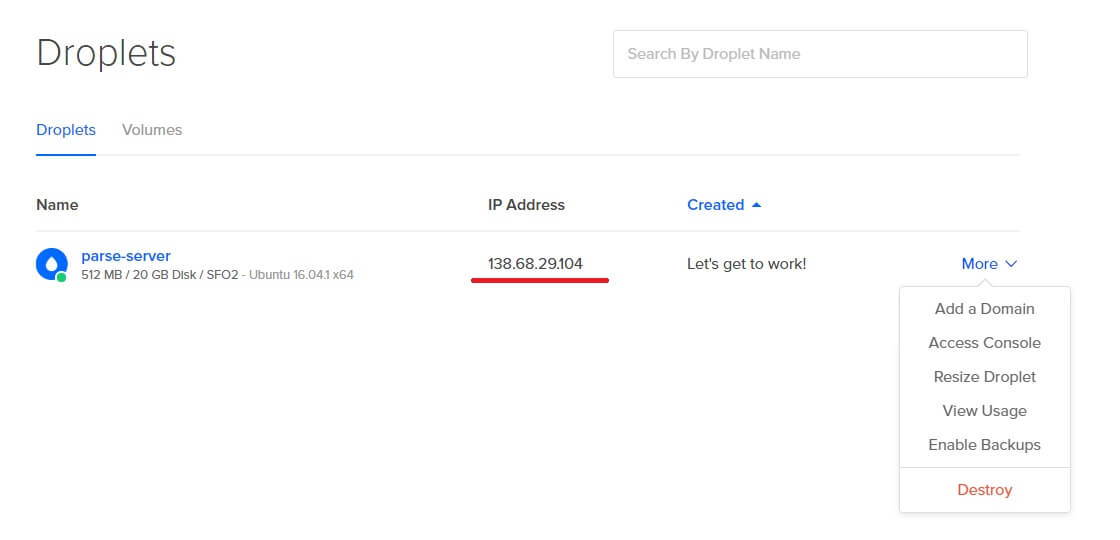
Finalmente en la sección “Finalize and Create” elegiremos la cantidad de Droplets y asignaremos el nombre de ellos. En este caso solamente crearemos uno y escribiremos el nombre de parse-server. Le damos al botón Create y esperamos unos minutos hasta que nuestro nuevo Droplet haya sido creado.

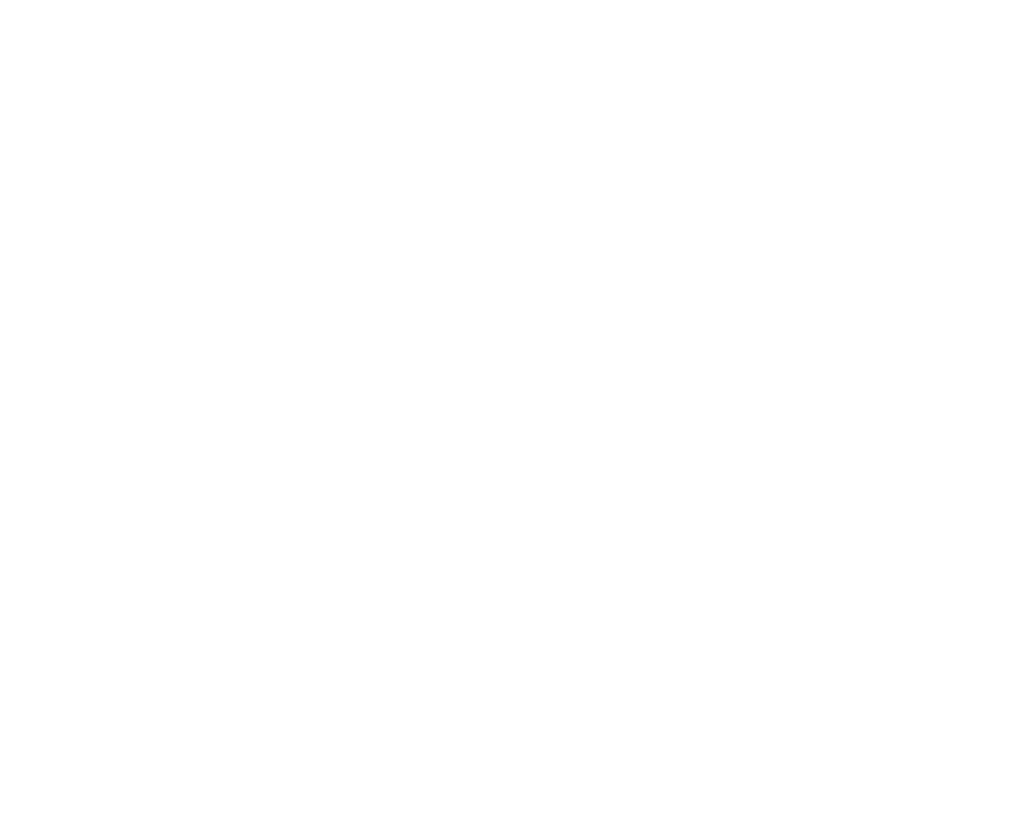
Genial! Hemos creado nuestro Droplet en Digital Ocean. Debemos haber recibido un correo electrónico donde aparece el nombre del Droplet, dirección IP, usuario y contraseña. Nuestro siguiente paso será abrir la consola de nuestro Droplet, para ello se tendrá que hacer clic a “Access Console” en el menu del Droplet tal como aparece en la imagen anterior. Ésto abrirá la consola y nos pedirá que ingresemos la contraseña que se nos envió al correo, seguidamente nos pedirá que la cambiemos y confirmemos por motivos de seguridad y listo! Ahora podremos trabajar con nuestro Droplet.
Paso 2. Instalación de NodeJS y herramientas de desarrollo
Antes de comenzar nos posicionaremos en el directorio principal del Droplet mediante el siguiente comando.
cd ~
Para instalar NodeJS descargamos el script de NodeSource que podemos descargar desde el repositorio por medio de curl, copiamos y pegamos el siguiente código en la consola.
curl -sL https://deb.nodesource.com/setup_5.x -o nodesource_setup.sh
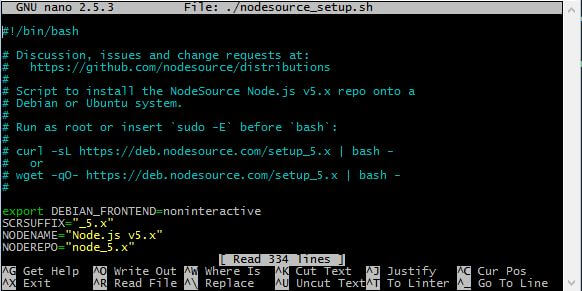
Para verificar que el script se descargó correctamente, escribimos la siguiente línea de comando utilizando nano para abrir el editor del archivo.
nano ./nodesource_setup.sh

Para salir del editor presionamos la combinación de teclas Ctrl + X o para Mac cmd + X. Ahora corremos el script de NodeSource, escribimos el siguiente comando y esperamos unos minutos hasta que se complete el proceso.
sudo -E bash ./nodesource_setup.sh
Una vez terminado el proceso, los repositorios de NodeSource deberían estar disponibles en nuestro sistema. Ahora podremos instalar el package nodejs. Para ello utilizamos la siguiente línea de comandos.
sudo apt-get install -y nodejs build-essential git
Listo! Ya tenemos instalado NodeJS en nuestro Droplet y estamos a pocos pasos de migrar Parse completamente.
Paso 3. Instalar un ejemplo de Parse Server
Nuestro Droplet está creado, NodeJs está instalado, nuestro próximo paso es instalar Parse Server para proseguir con el tutorial de cómo migrar Parse. Para ello clonamos la aplicación de ejemplo desde el Repositorio con la siguiente línea de comandos.
git clone https://github.com/ParsePlatform/parse-server-example.git
Una vez copiado el proyecto de Parse Server, accedemos al directorio.
cd ~/parse-server-example
Una vez posicionados en el directorio de Parse Server, instalamos todas las dependencias.
npm install
Paso 4. Probar Parse Server
Si seguimos todo el proceso deberíamos correr Parse Server sin ningún problema con el siguiente comando.
npm start
Output > parse-server-example@1.0.0 start /home/root/parse-server-example > node index.js DATABASE_URI not specified, falling back to localhost. parse-server-example running on port 1337.
NOTA: Si les aparece algunas advertencias, no se preocupen, las advertencias son por la base de datos de MongoDB, eso significa que la ruta para la base de datos no se encuentra ya que no estamos corriendo MongoDB, pero Parse debería estar funcionando.
Perfecto, ya casi terminamos el tutorial para migrar Parse. Dejamos de correr el proceso de la aplicación de Parse Server con la combinación de teclas Ctrl + C o en Mac cmd + C y lo que sigue a continuación es configurar Parse Server con los parámetros de nuestra aplicación, para ello abrimos el editor de código para modificar el archivo index.js
nano index.js
Veremos la configuración de Parse Server, lo que debemos hacer, es cambiar los valores por los de nuestra aplicación así como también la url de la base de datos de MongoDB con la de nuestra base de datos en mLab para ello, ya deberíamos contar con una cuenta en mLab y haber migrado la base de datos de Parse. Si aún no lo han hecho visita mi tutorial de Cómo migrar la base de datos de Parse a mLab.
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev', // Connection string for your MongoDB database
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js', // Absolute path to your Cloud Code
appId: process.env.APP_ID || 'myAppId',
restApiKey: process.env.REST_API_KEY || 'myRestApiKey',
masterKey: process.env.MASTER_KEY || 'myMasterKey', // Keep this key secret!
serverURL: process.env.SERVER_URL || 'http://localhost:1337/parse', // Don't forget to change to https if needed
liveQuery: {
classNames: ["post", "comments"] // List of classes to support for query subscriptions
}
});
Presionamos las teclas Ctrl + X o para Mac cmd + X y nos pedirá que guardemos los cambios, tecleamos la letra “Y” y a continuación Enter.
Si deseas utilizar la base de datos de MongoDB que se instaló localmente, deberías dejar tal cual está la ruta mongodb://localhost:27017/dev y correr MongoDB con el siguiente comando:
mongod
Probablemente les salga un error por la configuración de la ruta de almacenamiento de datos path/data/db. Ésto es porque la ruta aún no existe, si es así deberías posicionarte en el directorio raiz
cd ~
Y crear el directorio con el siguiente comando
sudo mkdir -p /data/db
O si lo prefieres, puedes cambiar la ruta de almacenamiento de datos por la que deseas, creando el directorio y cambiando la configuración de MongoDB con el siguiente comando:
mongod --dbpath /data/namePath --port portNumber
Ahora, volvemos a ejecutar la línea de comandos para correr Parse Server.
npm start
Output > parse-server-example@1.0.0 start /home/root/parse-server-example > node index.js DATABASE_URI not specified, falling back to localhost. parse-server-example running on port 1337.
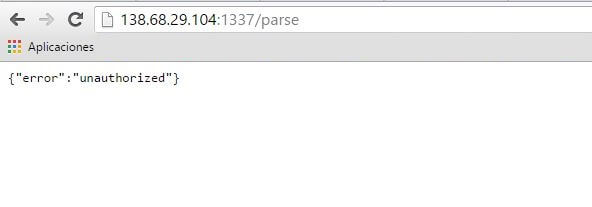
Podemos acceder a la Api mediante la dirección IP de nuestro Droplet con el puerto 1337/parse tal y como se muestra en la siguiente imagen.

Probamos que funcione correctamente, para ello vamos a agregar un registro mediante curl. No olvide cambiar el appId por el de su aplicación y la url por la dirección IP de su Droplet.
curl -X POST \
-H "X-Parse-Application-Id: myAppId" \
-H "Content-Type: application/json" \
-d '{"score":1337,"playerName":"Sammy","cheatMode":false}' \
http://138.68.29.104:1337/parse/classes/GameScore
Output
{"objectId":"fu7t4oWLuW","createdAt":"2016-02-02T18:43:00.659Z"}
Felicidades, su aplicación en Parse a sido migrado a su propio servidor y seguirá disfrutando de sus beneficios.
Para instalar el Dashboard que tenía Parse, visite nuestro tutorial Instalar Dashboard Parse Server
Recomendaciones
- Para un mejor entendimiento del tutorial, les recomiendo aprender lo básico acerca de NodeJS ya que Parse corre bajo ese sistema.
- Parse Server es Open Source por lo que tendrás todo el código fuente y podrás utilizarlo en cualquier servidor siempre y cuando posea los requerimientos necesarios.
- Parse server no cuenta con algunas funciones complejas por lo que le sugiero que después de migrar, realice un test completo del funcionamiento de su aplicación para comprobar que todo funciona correctamente.
¿Te gusto el artículo?
Puedes suscribirte a nuestra lista de correos para recibir más artículos como éste.